Virtual Expo Dubai 2020
Stepping into The Biggest Event on the Planet, Virtually
A transformation of events, activities, and an entire city to the virtual landscape for everyone, everywhere to enjoy.
Immersive Event & Content Experience – Created in Association with Dogstudio/DEPT
The FWA
People’s Choice Award
The FWA
Site of the Month
The FWA
Site of the Day
Awwwards
Site of the Day
Awwwards
Honorable Mention
📚
Content Strategy
🏗
Architecture
📐
Wireframing
📚 Content Strategy 🏗 Architecture 📐 Wireframing
Brief
Goal
Reimagine Expo from a standard content site to an experience that resonates with our virtual users as much as our in-person attendees. As the event spans six months, we are looking for ways of continued engagement from our digital audience.
Visitors should have a clear understanding of:
Pavilions – Country representation, art installation distinction, regions of interest, events related to the pavilion, architecture spotlight
Events, Talks, and Podcasts – How to attend, when they happen, what they are, how they relate back to Expo’s values, how to access them again
Themes – topics that house a variety of pavilions, events, and content
Analysis
Together with the guidance of Expo and friends – let’s create an experience that brings the users to Dubai while practically accessing key content in the extensive ecosystem 🎉

Content & UX Strategy
A Grand Entrance
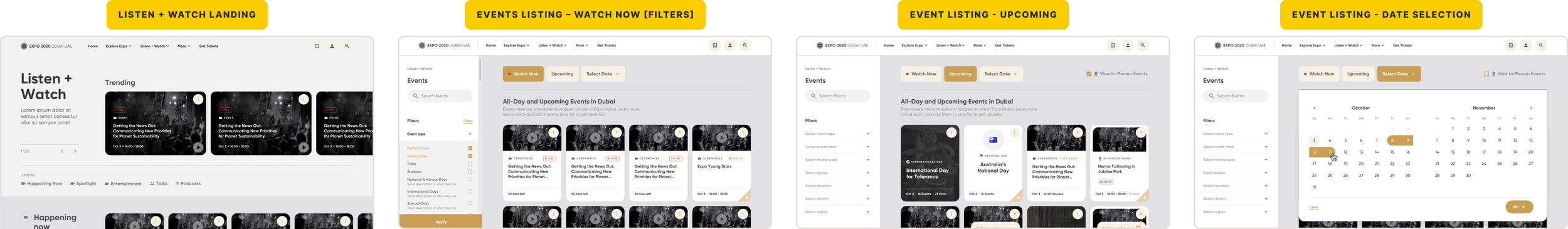
Navigation & Map Flow
You can’t attend an event at Expo Dubai without walking through the breathtaking city – so that’s the same mentality we used for the site. The city map experience is your door to everything Expo Dubai. But to aid users in this transition for the web, the main navigation is reflective of the map discovery levels – letting users skip the map and get to content as they please.
Maps are the ultimate test of usability. With Google Maps and open-world video games as inspiration, we added some standard map tools with new functions when needed for guiding, content crossing, and load time of the 3D map.
Our standard map functions allow for practical play during content discovery with day/night mode, view rotation, and district jumping. That plus the tooltip-inspired states, accessible hot spots, and side panels showcasing key info, the user becomes quickly aware of what is behind each map element.
Explore the Expanding Ecosystem
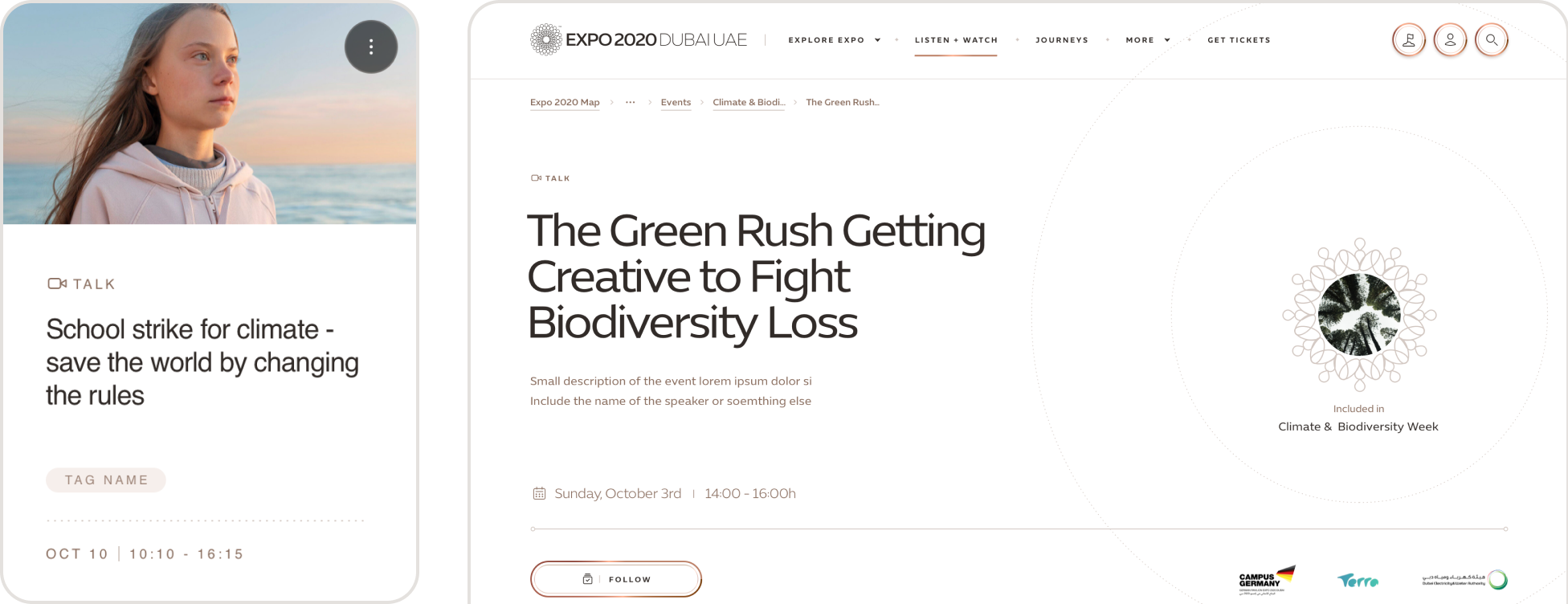
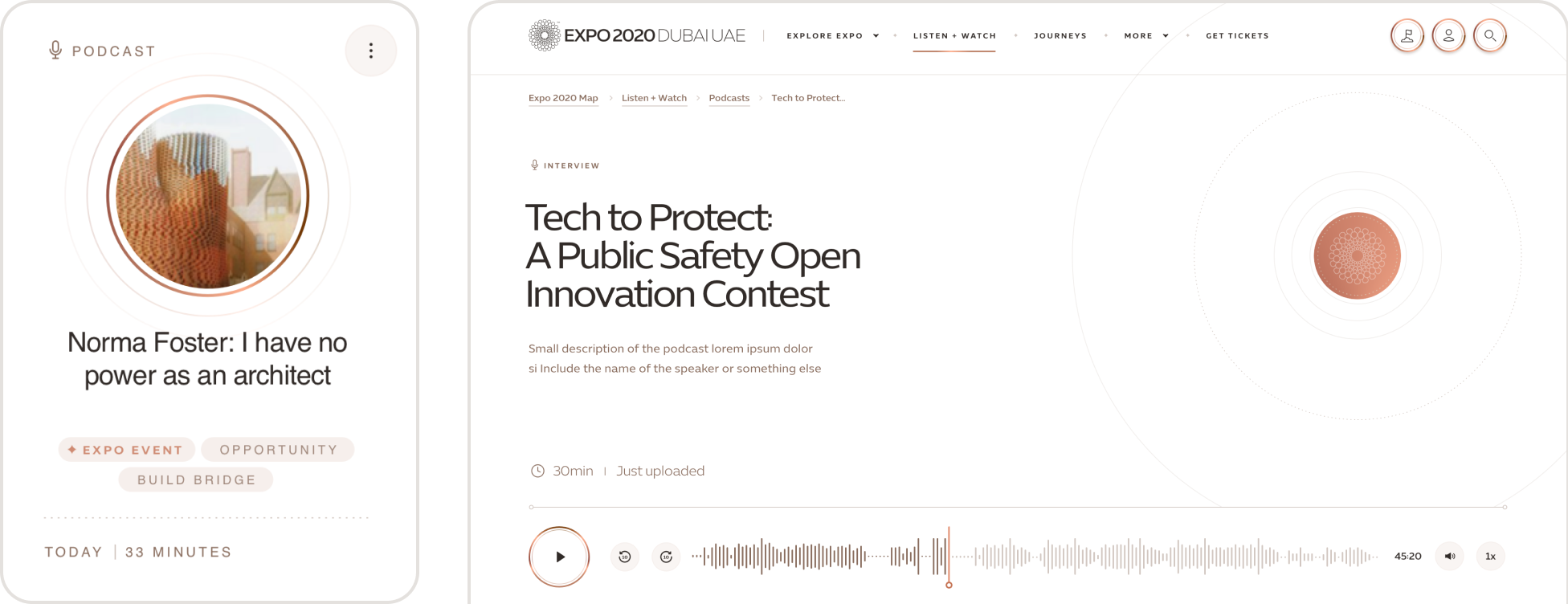
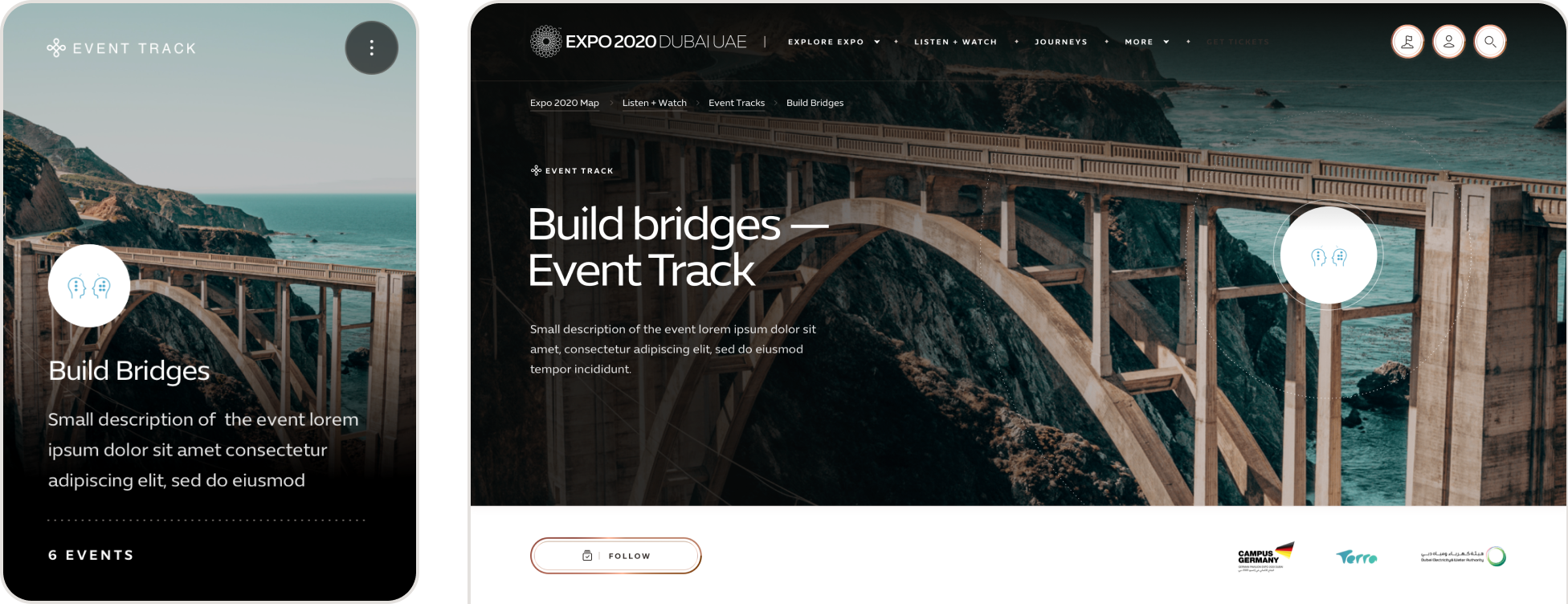
Content & Design System
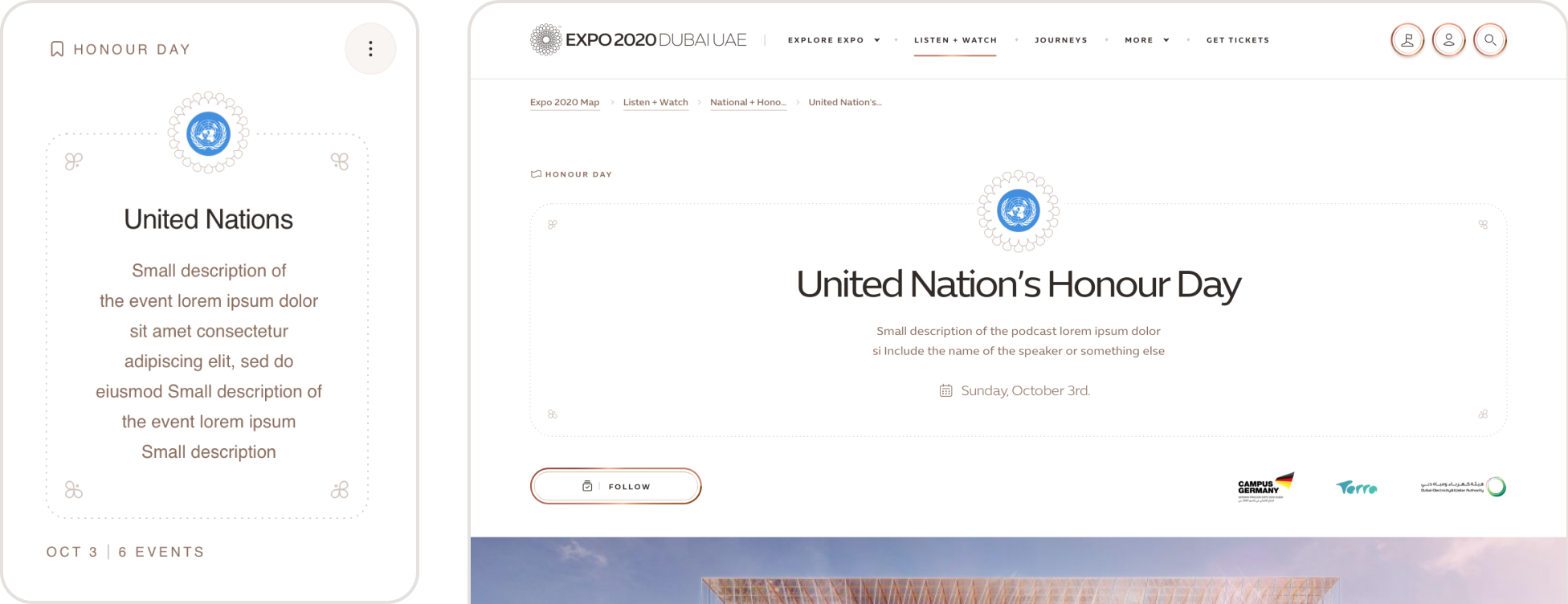
Dubai is a city in motion. Always evolving and growing but with a clear idea in mind. Those are the same building blocks for the experience. We keep the navigation simple, to guide users to the content-dense pages with confidence. For our repeat visitors, we set up a dynamic content landing page that recaps everything they missed and what's coming up.
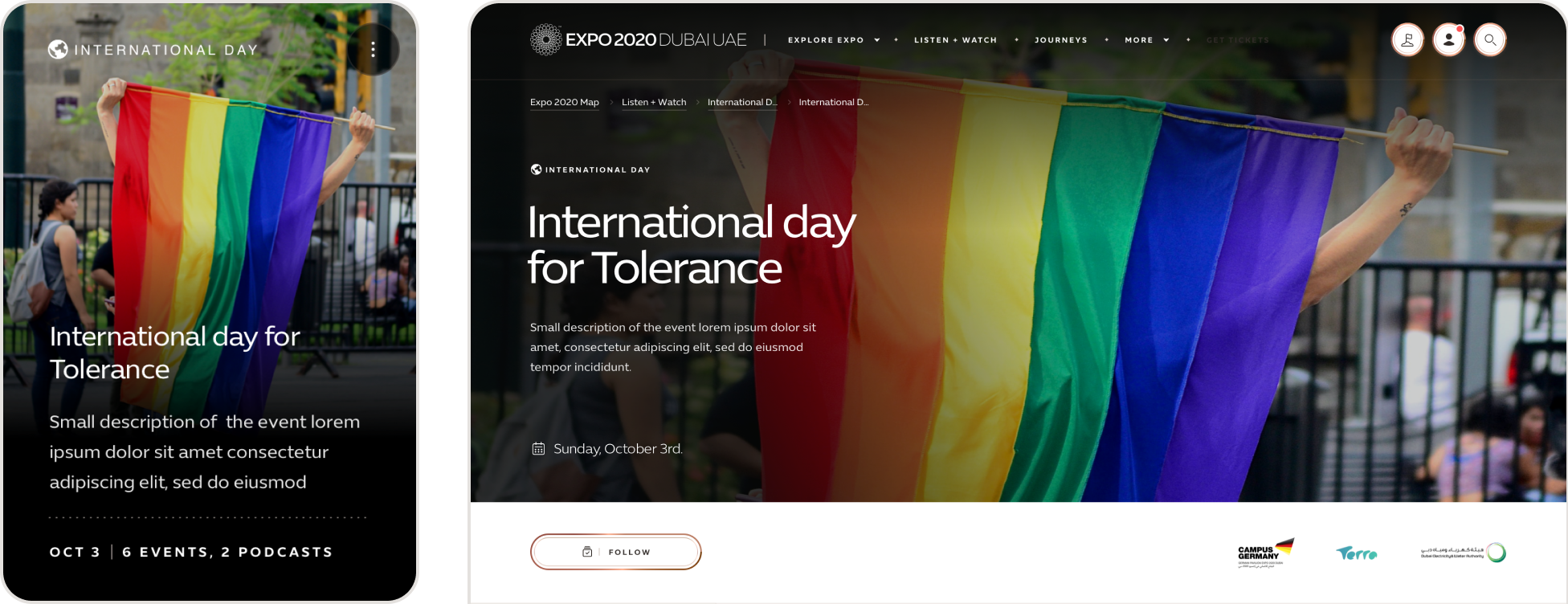
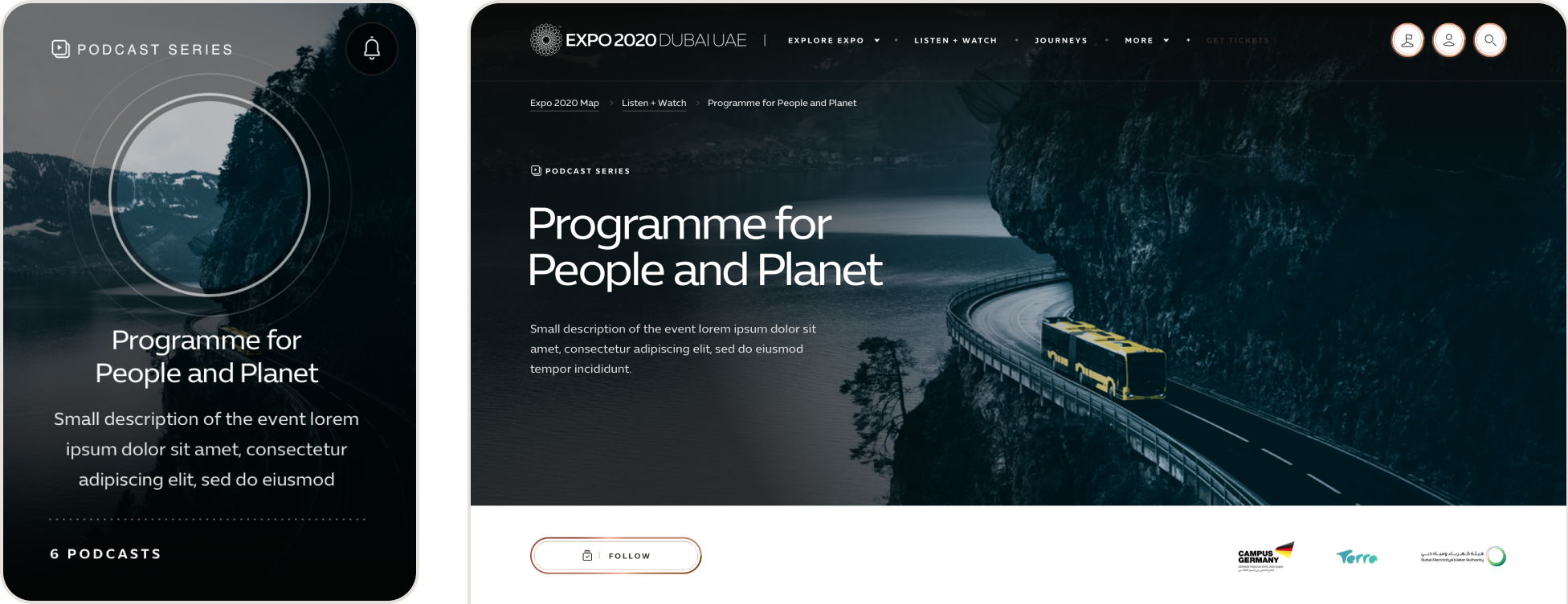
With a final design system of 1500-ish elements, we knew we needed to support users in identifying relationships between contents from discovery to destination. Through a minimal design aesthetic with photography adaptations, we created a hierarchy of importance via imagery. Letting the most important content be bold while all content types fall under one house of Expo Dubai.
Keep Each Visit Exciting
Continued Engagement
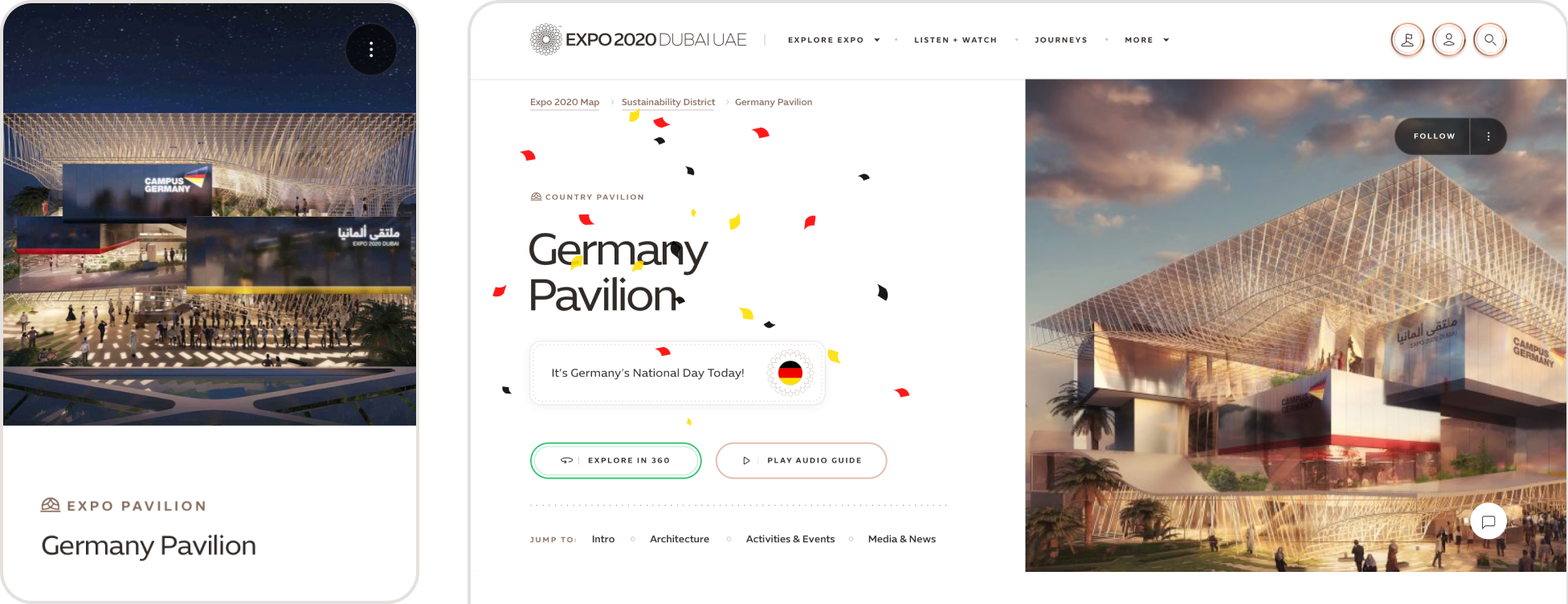
Being a 6-month long event, we aimed to appeal to repeat visitors with the newest content on each visit. Site-wide notifications guide users to timely events – but you get even more with a profile. User profiles allowed us to go a step deeper in content personalization based on the user’s page views, sessions, and topics they interacted with. And we couldn’t forget celebrations for each country’s national day, cue the confetti!

Credits & Roles
Design
Hadzidy Recilla & Simon D'haenens
Lead UI Designer
Jesus Originales
UI Designer
Paul Guilhem Repaux, Paul Perrier, Eva Vermeulen, Célia Lopez, Lovis X & Anoukia Perrey
3D Simulation
Development
Anthony DuPont & Jeff Kelley
Lead Developer
Samuel Honigstein & Jordan Machado
3D Developer
Thao Delefortrie, Chloe Devriese, Thomas Van Glabeke, Soufiane Lasri & the team of AppTension
Developer
Gimmi Pace
Sound Engineer
Strategy
Lorena Foucher & Henry Daubrez
Creative Direction & Concept
Kristofer Forsell, Samuel Honigstein
Technical Direction
Camille Theveniau
UX Director
Megan (Jax) Jackson
Lead UX Designer
Leadership & Production
Henry Daubrez
CEO & CCO
Nicolas Moies-Delval
CGO & Managing Partner
Rodrigo Orozco & Mark Wordsworth
Executive Producer
Sebastien Goffin & Megan Joseph
Sr. Producer